Happiness Header
 Here's how to make it your own:
Here's how to make it your own:- Click on this link.
- When the image appears, right click on it and "Save image as..." or "Save as..."
- Save it to your Desktop or where you keep your pictures.
-You can then open it in Photoshop, Paint, or PowerPoint and use text boxes to write the name of your blog, etc.
-Once you're done, save it again.
-Log into Blogger and go to "Layout"
-Click on the "Edit" button in the Header section
-At the bottom, click on "Instead of title & description" and "Shrink to Fit"
-Upload your new header and click "Save"
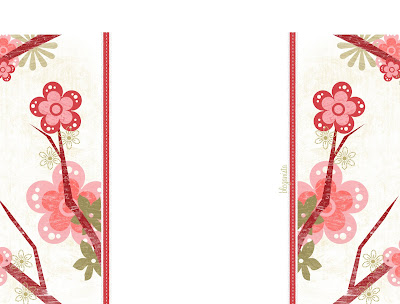
Happiness Background
 Here's how to make it your own:
Here's how to make it your own:-Make sure that your blog layout is set to the standard Blogger "Minima" Template.
-Once that's changed, go back to the "Layout" section
-At the very bottom, click on "Add a Gadget"
-Select "HTML/Java Script"
- Copy code below {remove the ** before the word "style" at the beginning and end of the code!!} and paste it into that box:
<**style type="text/css">body {background-image:url("http://i46.tinypic.com/2wdrjgn.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; } <**/style>
-Click "Save"
You are then able to change your colors in your blog to match everything! A little tip: if you don't want a border around your header, just choose the color to be "white" so it blends into the background.
ENJOY!!












0 comments:
Post a Comment